Quick Bite
CASE STUDY
Role: VUI Designer,
Researcher,
Script Writer
Team: Designer : Archana Singh
Mentor : Todd Chapin
Duration: 2 Months
Tools: Figma, LucidChart, Excel sheet, Amazon Developer Portal
Quick Bite, a digital recipe book of short recipes with preparation directions, will be available as an Alexa skill.


Let me explain how I intended to incorporate the design thinking process into the creation of Quick Bite Skill.
PROBLEM STATEMENT
Young professionals need a way to browse for quick meal suggestions because of their busy schedules. We will know this to be true when we see an 80% user retention rate within 6 months following the launch of our skill.
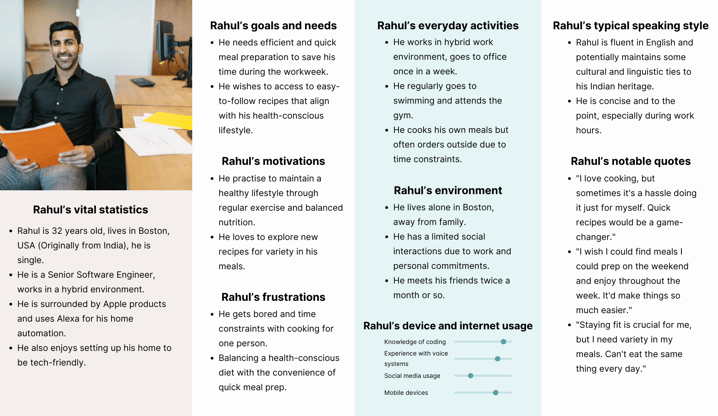
To better understand the potential users, I conducted user research and interviewed a few people, which resulted in the development of the proto-persona 'Rahul'.
PROTO-PERSONA


Following that, I conducted a brief analysis of Alexa and created a system persona for the assistant
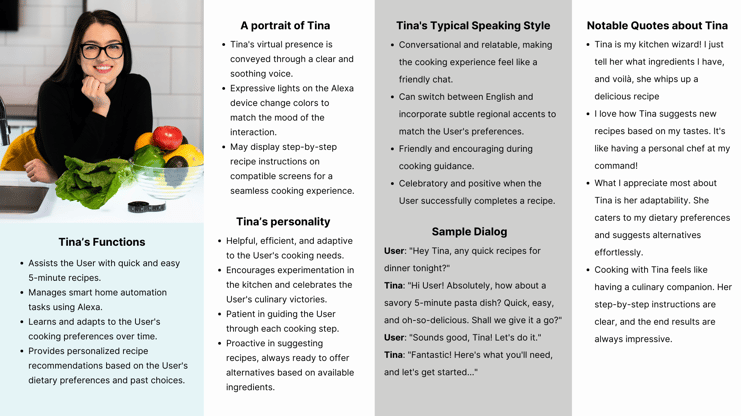
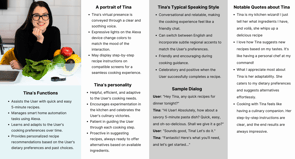
SYSTEM PERSONA
I began by contemplating how this system persona, named 'Tina,' would influence the language and speech patterns incorporated into skill. With a focus on making meals enjoyable and stress-free, I maintained a lighthearted and informative tone. The result is the creation of the following system persona:


With this information, I went ahead and created a user story.
USER STORIES
I crafted the user stories to address the functional requirements for the Quick Bite Recipes skill, i.e.,
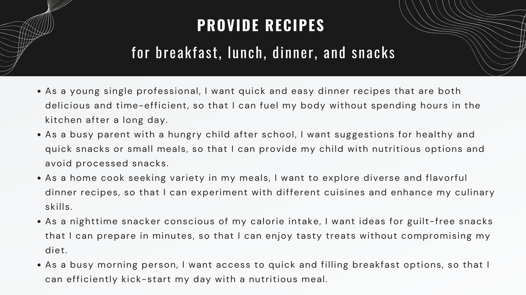
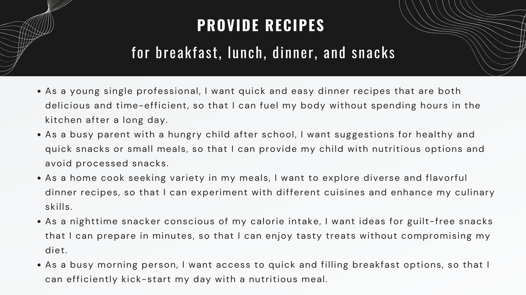
Providing recipes for breakfast, lunch, dinner, and snacks
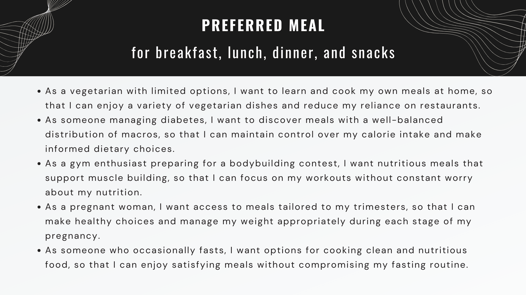
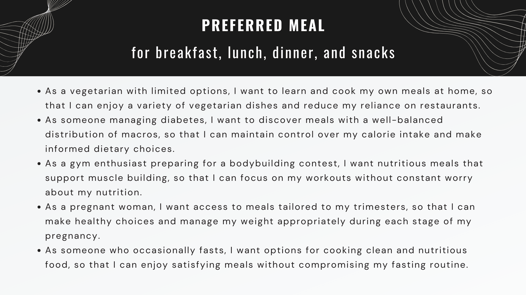
Allowing a user to choose their preferred meal
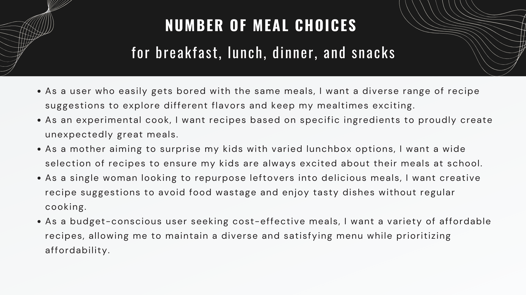
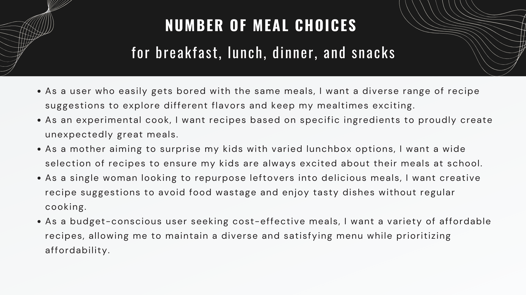
Providing an adequate number of meal choices for the user to get value from the app
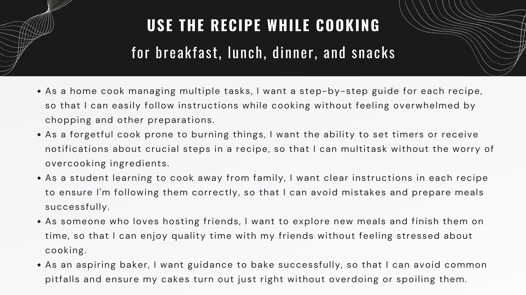
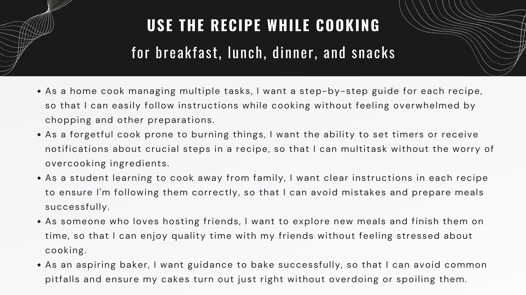
Using the recipe while cooking








It was time to write some sample dialogs to make design decisions about interactions.
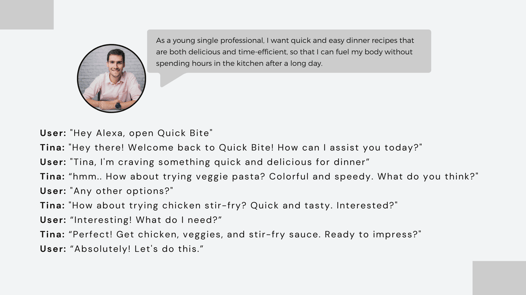
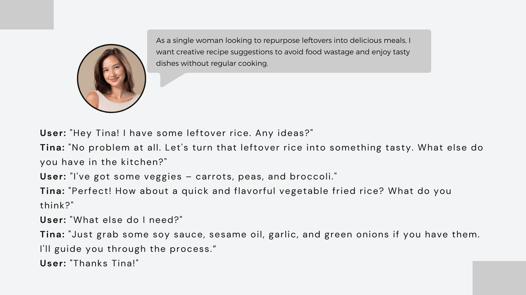
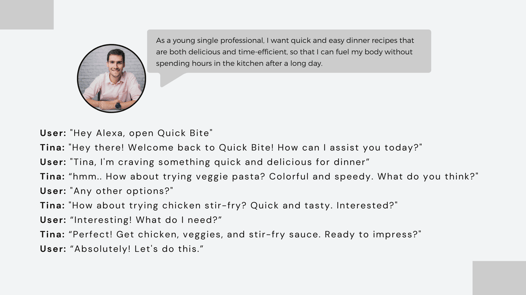
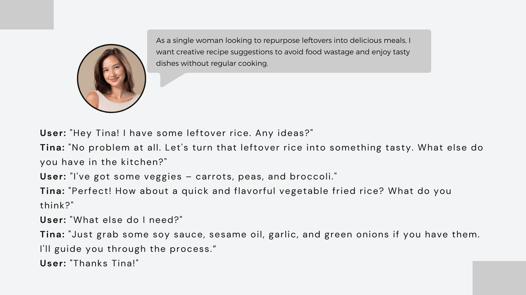
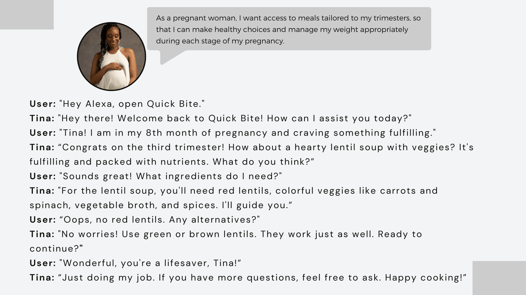
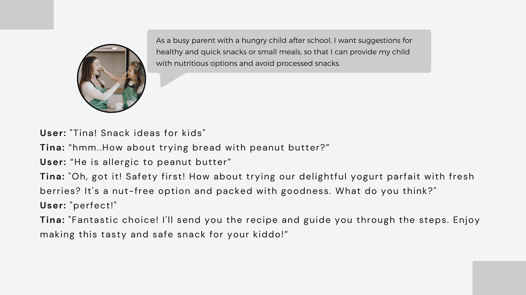
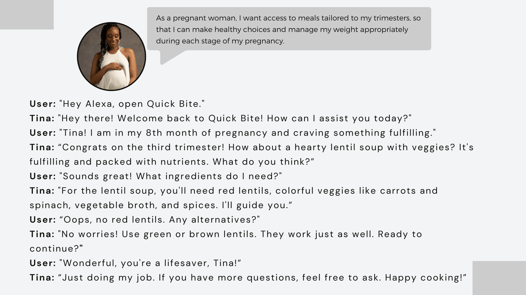
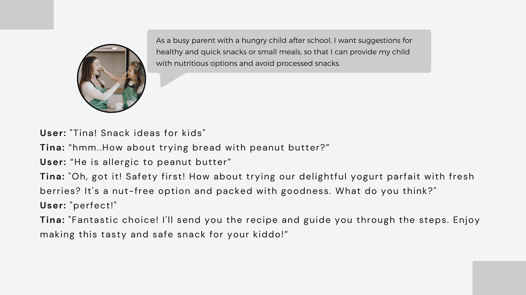
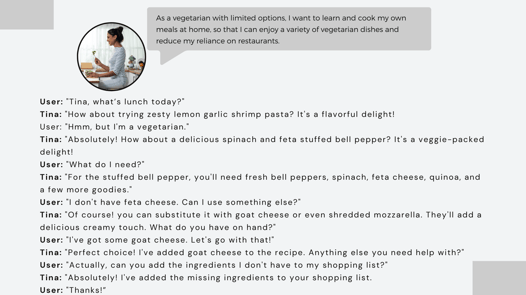
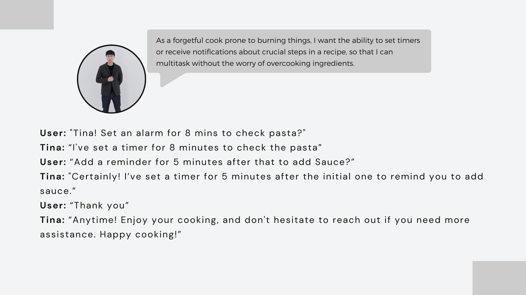
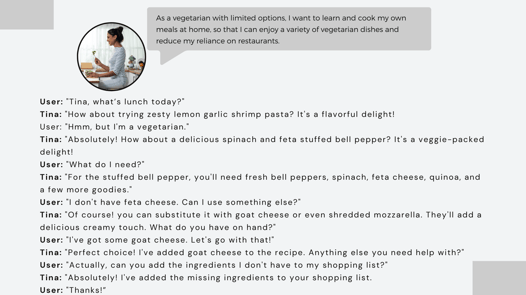
SAMPLE DIALGOS
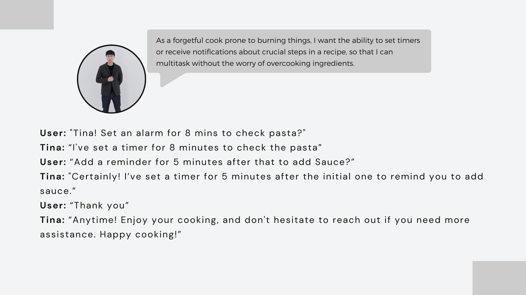
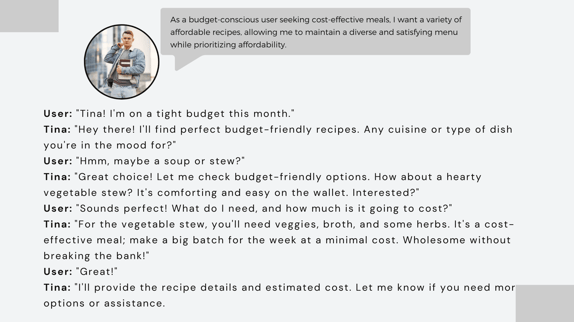
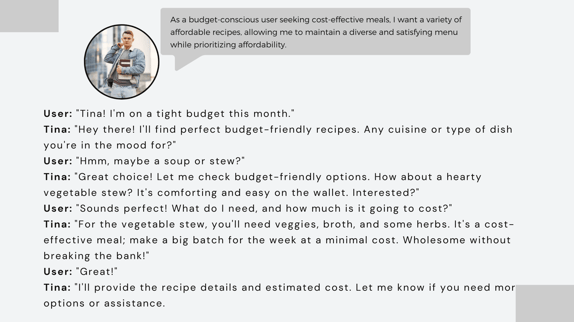
Keeping the tone of the system persona “Tina” in mind, I've crafted sample dialogs to inform design decisions for interactions and effectively convey the features of the 'Quick Bite' skill.














Using the user stories and sample dialogs, I outlined the effective user flows for voice interactions.
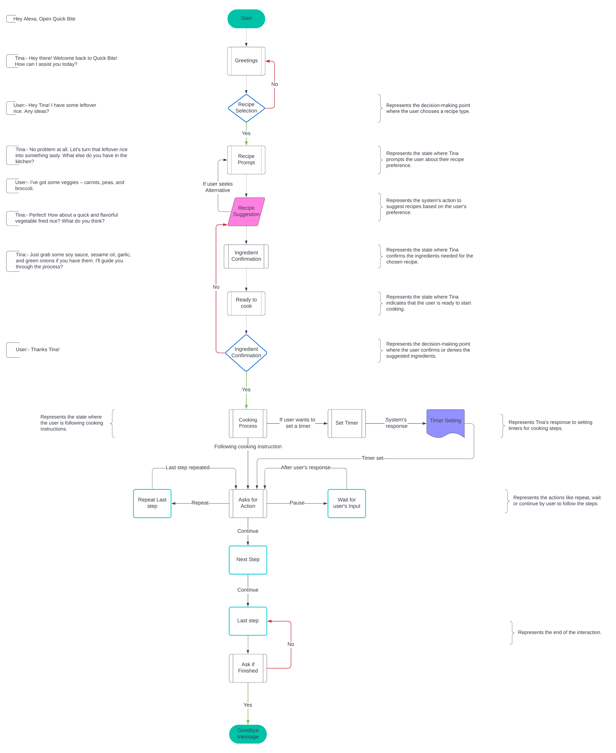
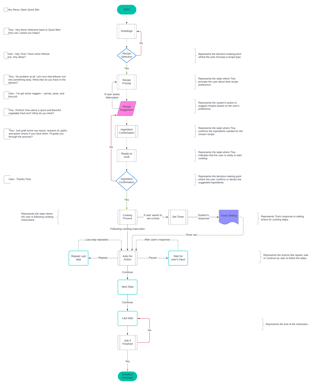
USER FLOW
User flows are a critical part of the overall specification, together with the final script. The two go hand in hand to showcase the entirety of the experience. Flows help expose issues and identify additional use cases.


Using the user flow, I wrote the voice script for 'Quick Bite.' The user flow helped me ensure that all bases are covered and all states are documented.
Click here to access the Script
Quick Bite Script
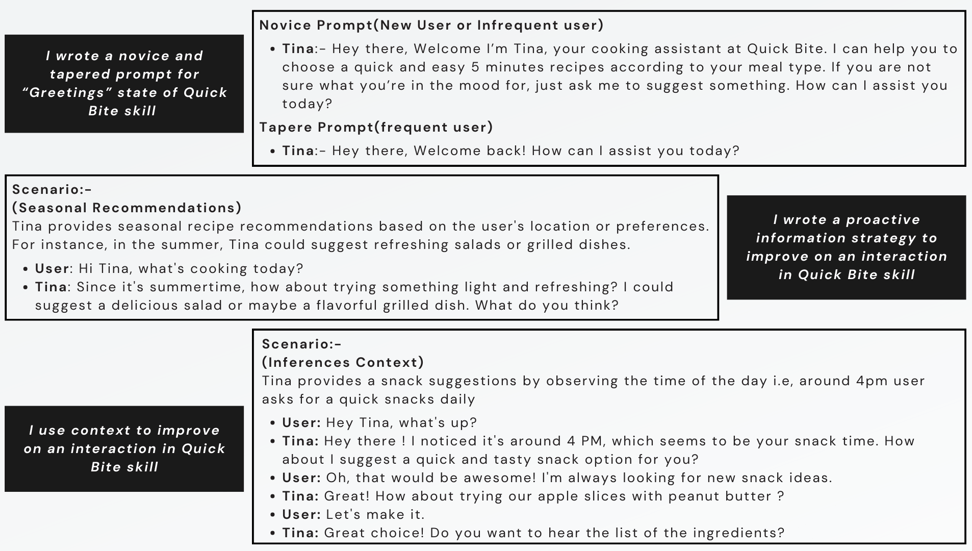
To enhance the overall user experience for both new and frequent users and to account for multiple interactions with the voice interface, I iterated on the script.
ITERATIONS
I revised the script


Finally, I tested the most important features and functionality for our primary persona, Rahul, assisting users in selecting their desired meal, gathering ingredients, and providing step-by-step guidance on meal preparation.
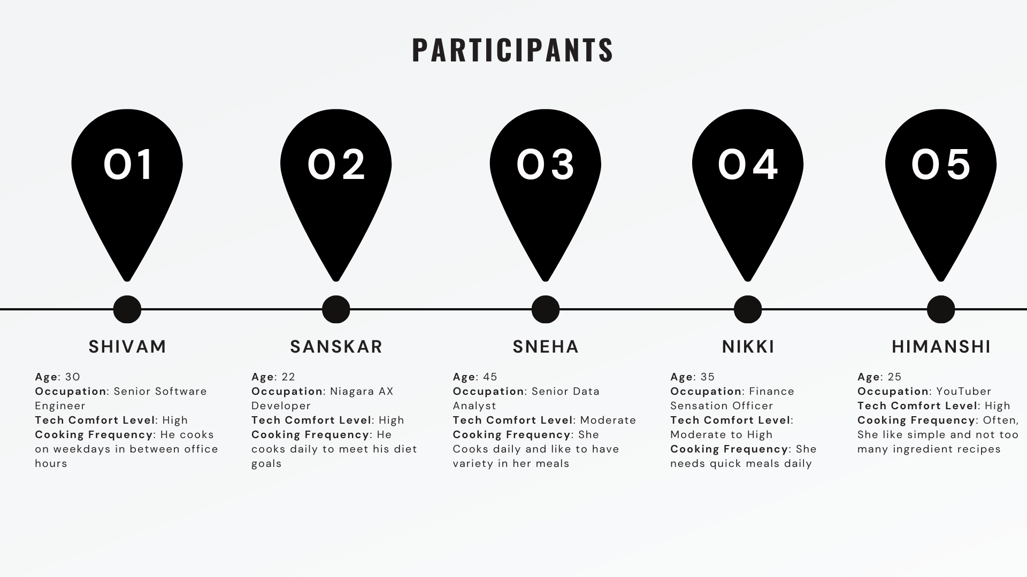
USABILITY TESTING
Our objective was :
To test the user's comprehension of Quick Bite's purpose.
Evaluate the ease with which users can find their desired meal type.
Assess the user's ability to navigate from selecting a meal type to completing the cooking process.
Measure the user's ability to recover from errors encountered during the interaction.
Gather insights on the overall user experience with the app.


Direct Tasks
1. Request a snacks Recipe: Ask Quick Bite for quick snacks options
2. Confirm Recipe Choice: When a recipe is suggested, confirm if you want to proceed with it.
3. Ingredient Missing: If the Ingredient is missing, request an alternative option from Quick Bite.
4. Repeat a Recipe Step: During the recipe instructions, ask Quick Bite to repeat the last step.
5. Ready for the Next Step: After completing a step, say 'next' to proceed with the recipe.
Scenario Tasks
1. Breakfast: You’re a busy morning person; ask Quick Bite for the quick Breakfast options and follow step-by-step guide for recipe you have chosen
2. Lunch: You are working professionally; ask Quick Bite for a quick and easy Lunch option.
3. As a forgetful cook prone to burning things: you want to set timers so that you can multitask without the worry of overcooking ingredients.
4. Unsupported Utterance: Intentionally use an unsupported command or request and observe how Quick Bite guides you back to the supported interactions.


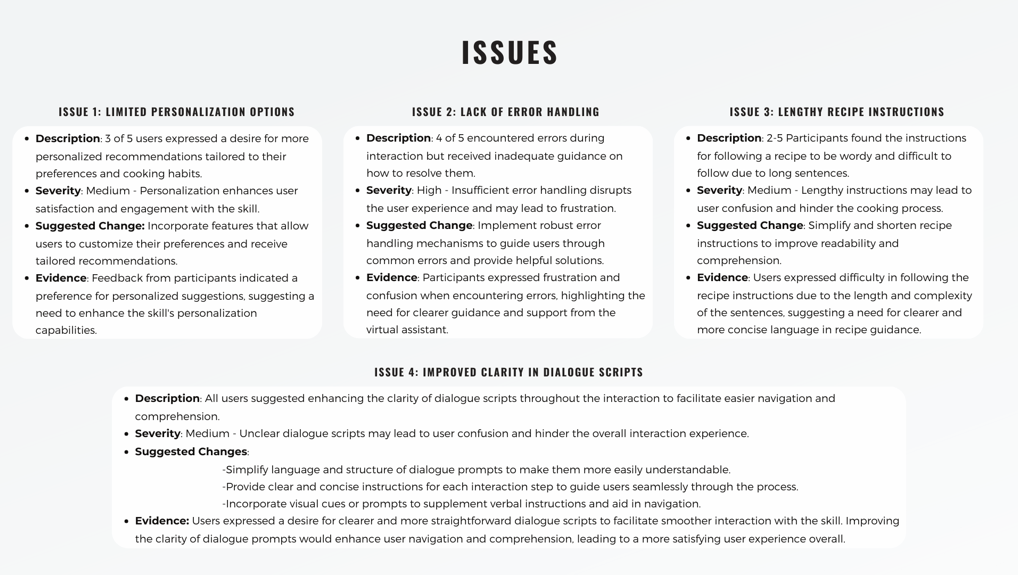
In conclusion, the usability test of Quick Bite revealed several key areas for improvement. Participants expressed a desire for enhanced personalization options, better error handling, shorter recipe instructions, and clearer dialogue scripts. Addressing these issues will be crucial to enhancing the overall user experience and satisfaction with the skill. By incorporating user feedback and implementing suggested changes, Quick Bite can evolve into a more intuitive and user-friendly cooking assistant, better meeting the needs and preferences of its users.
What Next?
Build on the Alexa Developer Console: I will develop my skills using the Alexa Developer Console.
Test and Iterate: We will gather user feedback and iterate on the skill's design and functionality.
Market and Promote: We will create a marketing strategy to promote the Quick Bite skill.
Enhance and Update: We will continuously improve the skill with new features and updates.
