Garizim Foundation
CASE STUDY
Role: UX Researcher,
UX Designer,
UX Writer,
UI Designer
Team: Designer : Archana Singh
Developer : Keith Ong
Client : Elvire Wafo
Duration: 2 Months
Tools: Figma, Balsamiq, Optimal sort
In the digital age, non-profits need a well-designed and functional website to effectively communicate their mission and engage supporters. Garizim Foundation, a youth-led organization that promotes the education and well-being of underprivileged children and youth in Northern Cameroon, recognized the need to redesign its website. Founded in 2017, the foundation's mission is to empower youth through literacy programs, child sponsorship, menstrual hygiene management, youth sensitization, and volunteerism. However, the existing website had an out-of-date design, limited mobile accessibility, and insufficient engagement features, limiting its reach and impact.


This case study explores the comprehensive redesign of the Garizim Foundation's website, detailing the process from identifying key issues to implementing strategic solutions that enhance user experience, engagement, and overall site functionality.


PROBLEM STATEMENT
Garizim Foundation's website needed an update to improve user experience, visual appeal, and engagement, hindering the foundation's mission to support education for underprivileged children in Northern Cameroon. We know this to be true when we see increased visitor engagement, improved donation rates, and positive feedback from users, indicating a more effective online presence and alignment with our mission.
POTENTIAL SOLUTION
A complete redesign of Garizim Foundation's website to improve user experience and visual appeal. The new website will have a responsive design, easy navigation, and clear calls to action. Significant enhancements will include streamlined donation and volunteer forms, impactful content highlighting the foundation's work, and social media integration. This solution is intended to better engage visitors and increase support for the foundation's mission.
To address the challenges faced by Garizim Foundation, I applied a design thinking approach to ensure the new website meets the foundation's needs and objectives. Here's an overview of the process and the key considerations that guided my design decisions.






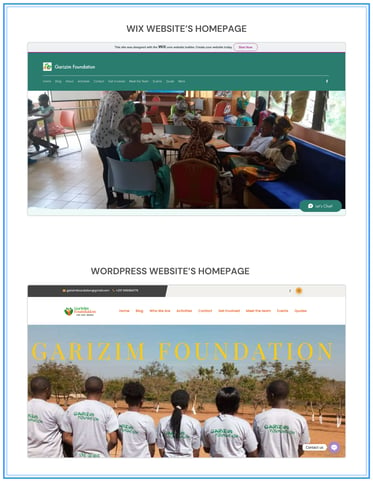
CURRENT WEBSITE ANALYSIS
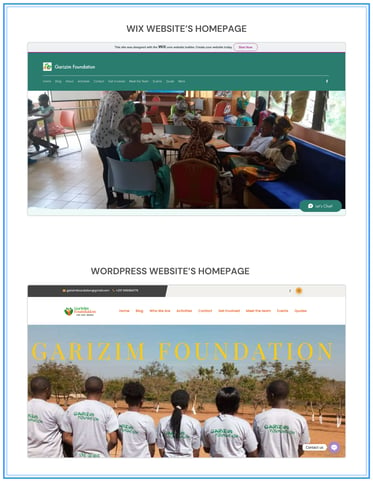
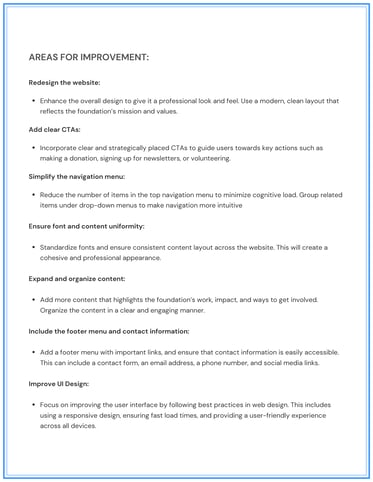
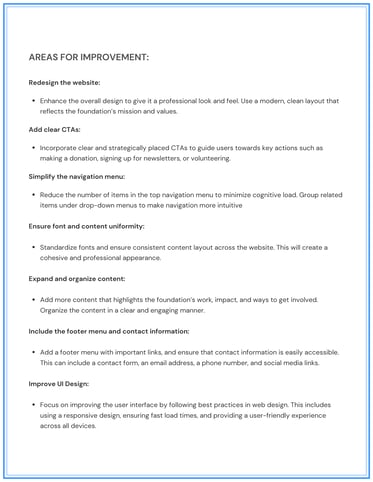
A thorough analysis of the existing website was conducted to identify its strengths, weaknesses, and areas for improvement.
The analysis of the Garizim Foundation's existing websites revealed several areas for improvement to better align with the foundation's mission and goals. The Wix and WordPress-hosted websites had distinct strengths and weaknesses.


After analyzing both websites of Garizim Foundation, I examined a few other foundations engaged in similar work to gather insights and identify best practices.


COMPETITIVE ANALYSIS
In conducting the competitive analysis, I examined several websites of organizations similar to Garizim Foundation to understand industry standards and gather inspiration.
The selected websites included Anike Foundation, Smile Foundation, and Anna Charity Foundation.
This analysis provided valuable insights into best practices, effective design elements, and engagement strategies that could be incorporated into the revamped website for Garizim Foundation.












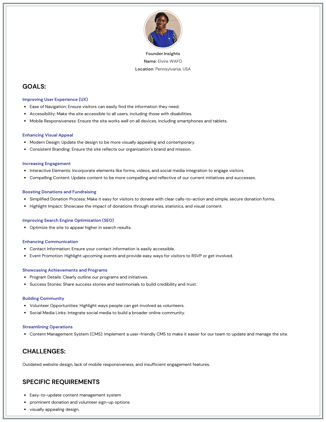
Since the previous websites were not launched due to dissatisfaction with their designs, interviews were conducted with the founder and co-founders to gather qualitative insights. Additionally, a questionnaire was distributed to capture specific information about their expectations and requirements for the new website.






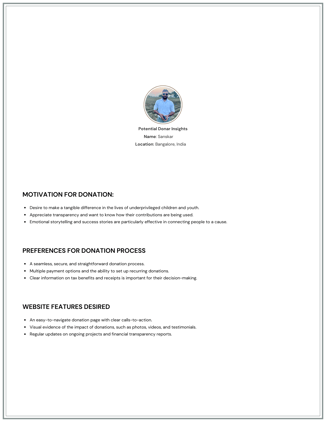
I have conducted interviews with the founder of the foundation and potential donors, as well as volunteers


USER RESEARCH
My motive to conduct user research was to understand the needs, goals, and challenges of Garizim Foundation’s stakeholders to inform the website revamp.


With all the insights gathered from the interviews, I created a proto-persona that encompasses the key characteristics and needs of our target audience.




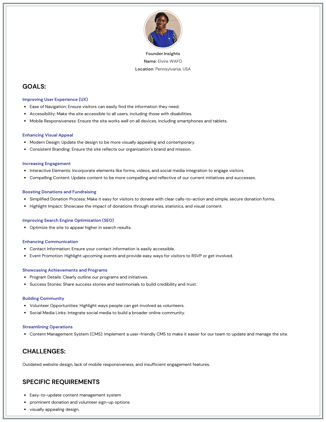
USER PERSONA
I created a proto-persona—Sarah Johnson—using both qualitative and quantitative data obtained from user research. This persona will represent the top supporter group and will serve as a reference point throughout the design phase, ensuring that the solution I create is tailored to meet her needs and goals.
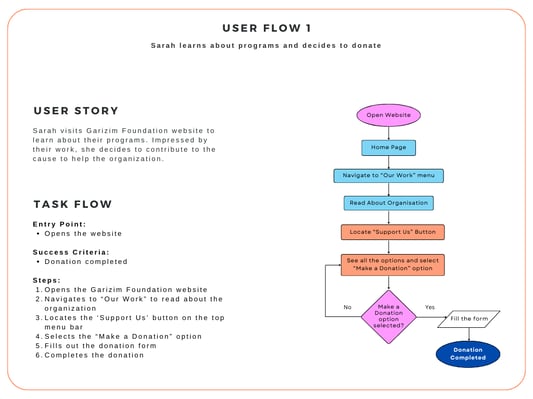
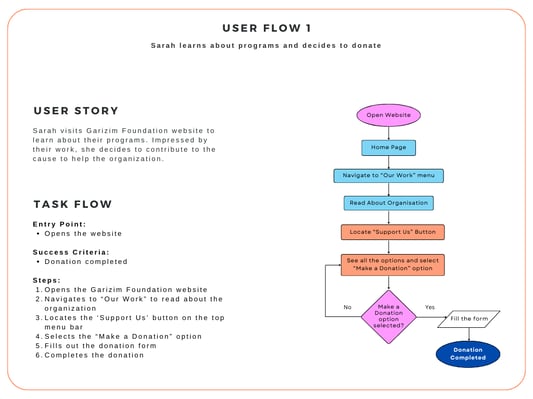
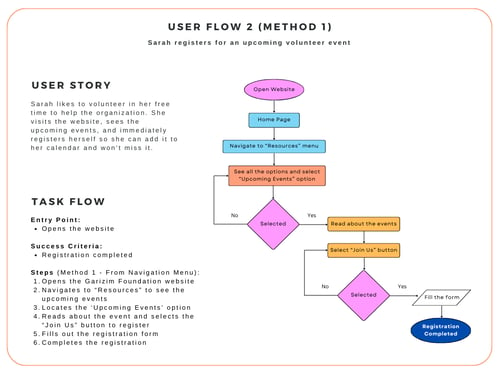
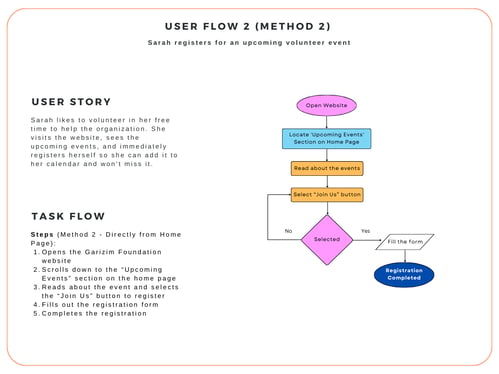
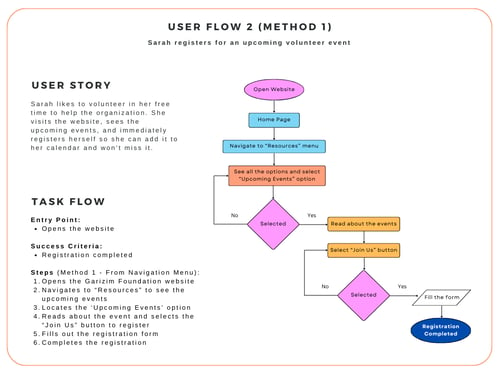
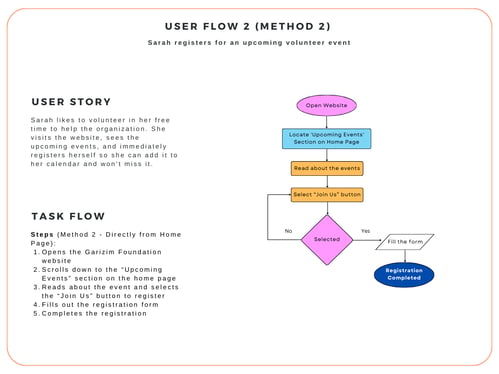
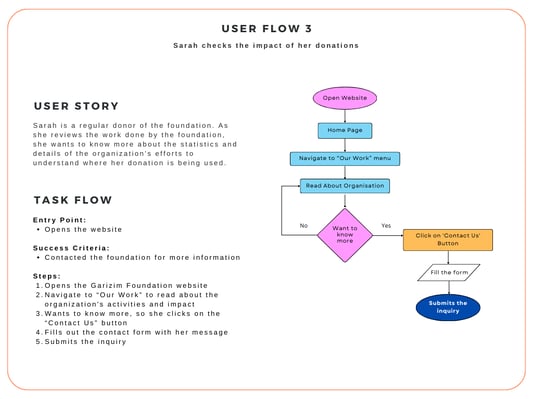
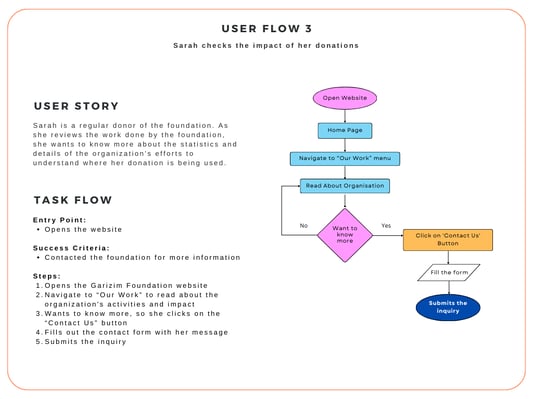
After creating the user personas based on the insights gathered from the interviews, I developed three task flows for the most critical user scenarios to ensure the website meets the needs of its primary users.


USER FLOW
When Creating user flows, I carefully selected user goals that align with the needs of our target personas.
These task flows focus on key interactions, such as
making a donation
registering for events
seeking additional information.








The next step involves working on the information architecture to reduce cognitive load and improve accessibility, ensuring that users can effortlessly find and engage with the content and features most relevant to them.








INFORMATION ARCHITECTURE
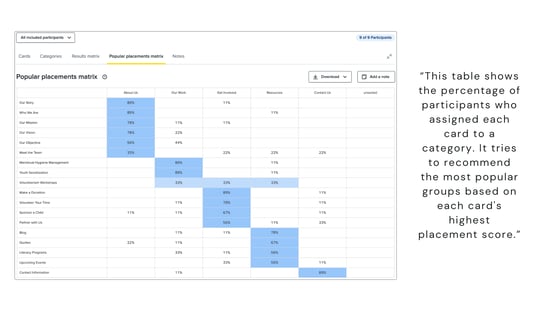
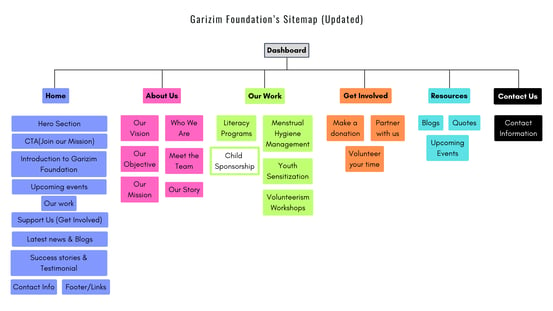
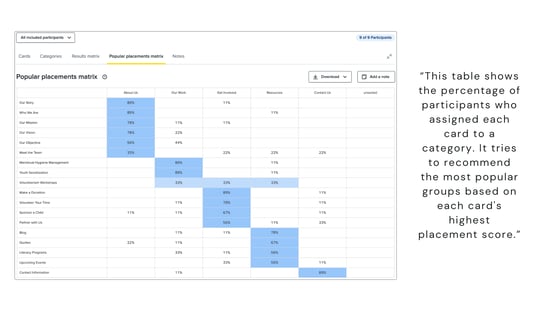
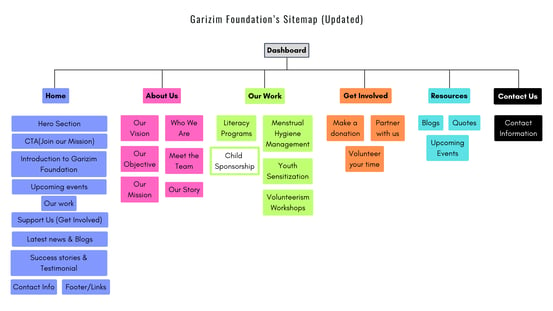
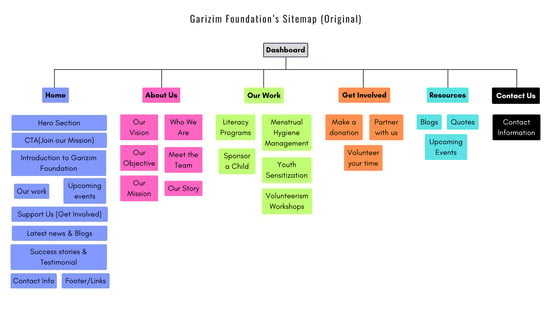
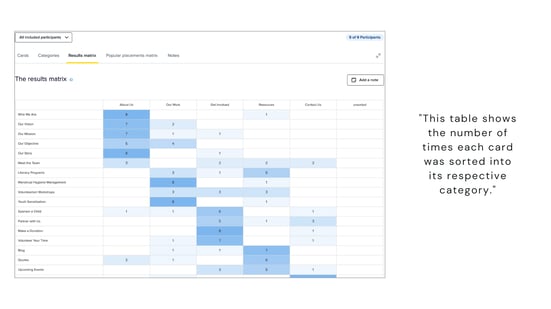
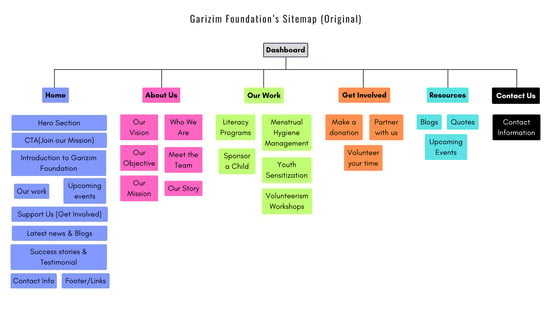
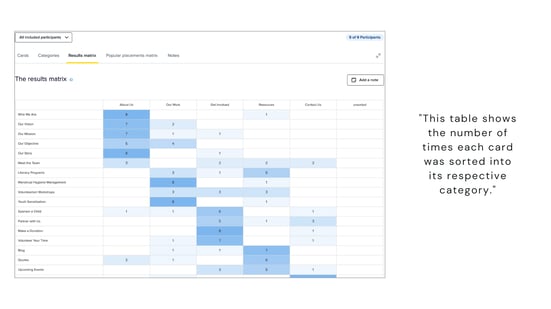
The site map was created to represent the information architecture of Garizim Foundation. It was designed with the user flows in mind, which were created during user research. To reduce cognitive load, I conducted a card sorting exercise with 9 participants to understand how users naturally categorize the website's content.
During the analysis of the results, I observed that most participants accurately sorted the cards into their respective categories. However, there was confusion around the card labeled "Child Sponsor."
Participants mistakenly categorized it as a type of donation rather than recognizing it as one of the foundation's programs.
To address this issue, I discussed the findings with the client. Together, we decided to rename the program from "Child Sponsor" to "Child Sponsorship" to clearly convey its purpose and eliminate any confusion.
After completing the information architecture, I began creating low-fidelity sketches to revamp the website. I ensured that the sketches aligned with the user personas and incorporated all the insights gathered from the interviews, competitive analysis, and card sorting exercise. This approach allowed me to visualize the structure and layout, ensuring a user-centric design that meets the needs and expectations of our target audience.
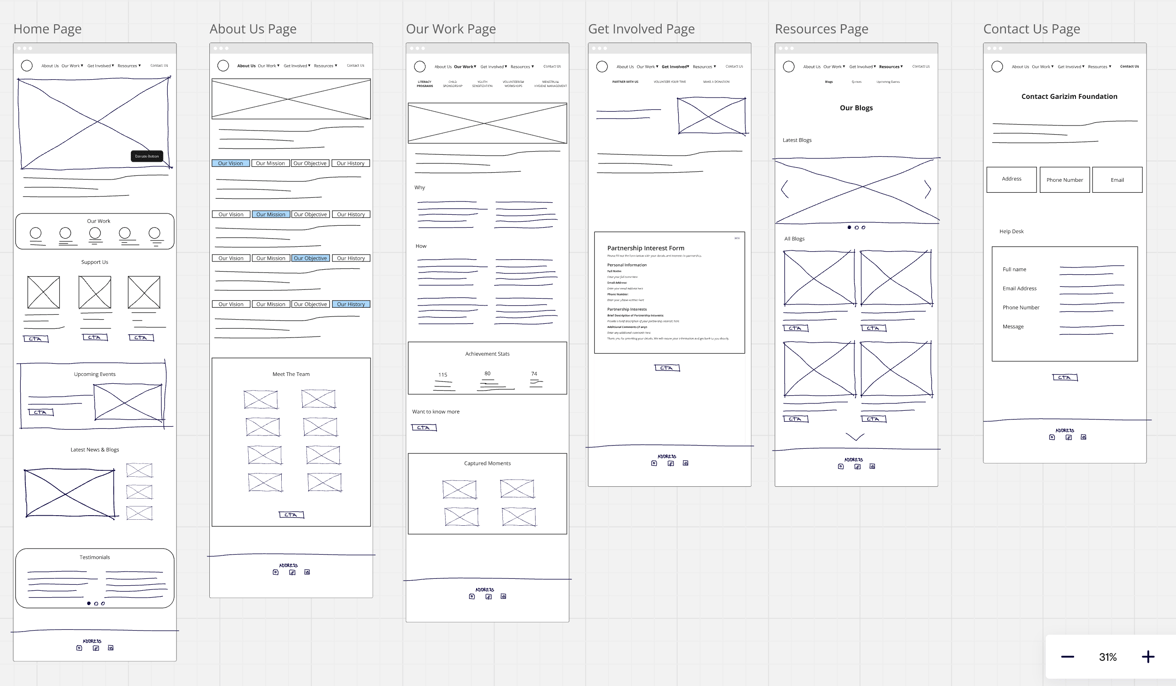
WIREFRAMES


Based on the low-fidelity sketches and feedback from the client, I proceeded to create the final prototype. This prototype included all the design elements and functionalities envisioned for the revamped website.
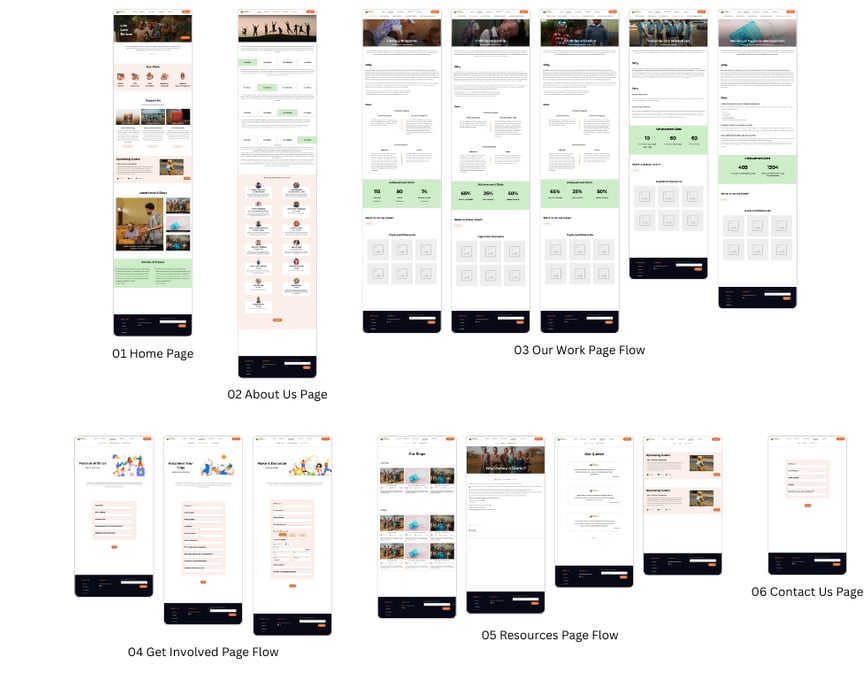
FINAL PROTOTYPE
In designing the high-fidelity prototype of Garizim Foundation, I applied the Gestalt principle to enhance the overall user experience. By considering the principles of similarity, proximity, and closure, I ensured that design elements were visually cohesive and formed meaningful relationships. This approach allowed for a clear and intuitive interface where users could easily identify patterns, relationships, and key information.


Interactive Prototype : Click Here to Experience the New Garizim Foundation!
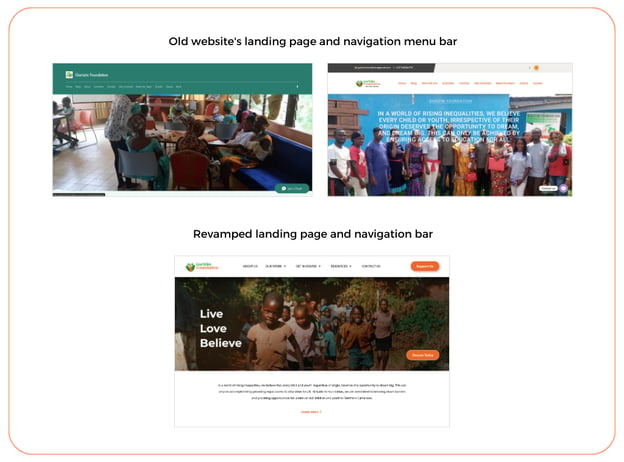
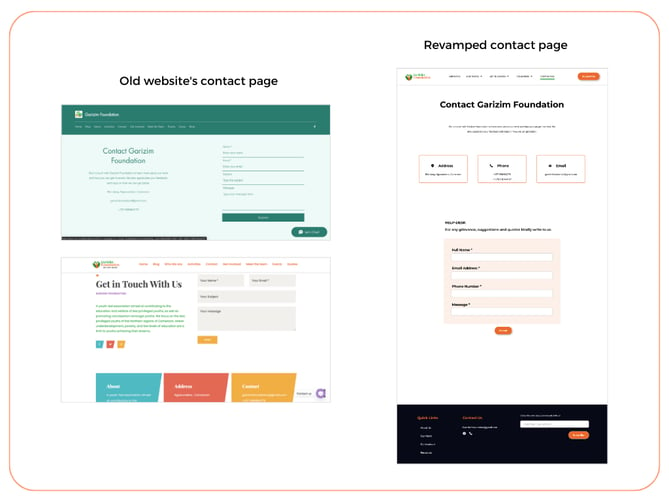
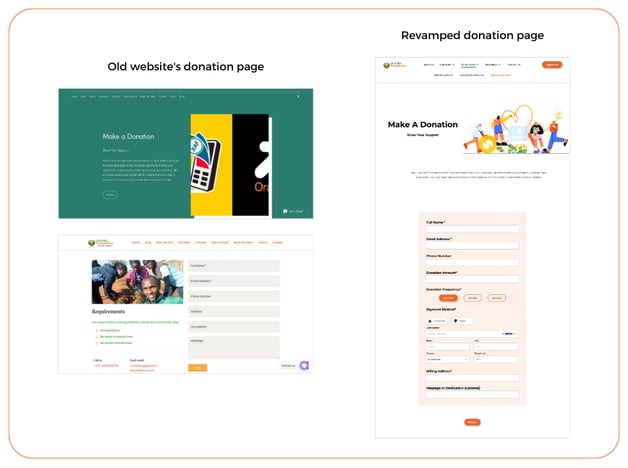
Below, I will show the comparison between the old and new website designs. This comparison highlights the significant improvements in design, functionality, and user experience that have been made to better align with the Garizim Foundation's mission and goals
Visual Comparison
These are a few important comparisons between the old and revamped websites.












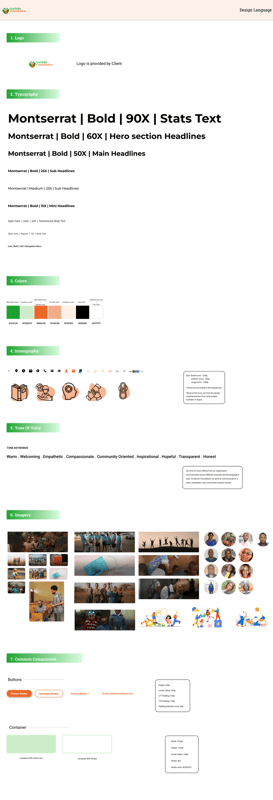
A style guide has been created to summaries the brand Garizim Foundation
UI DESIGN


NEXT STEPS
Post-Launch Usability Testing: Although the initial design phase didn't allow for thorough usability testing, I integrated best practices and insights from earlier research to create an engaging prototype. Post-launch, I recommend conducting usability testing to gather feedback and make necessary improvements.
Developer Support: I will continue to assist the developer, ensuring any design adjustments are made if technical challenges arise.
Continuous Improvement: After gathering user feedback from usability testing, I plan to refine the website further, ensuring it meets the evolving needs of Garizim Foundation and its users.
What a thrilling journey!
Here are the biggest key takeaways and insights I've gained during the process:


